Top 10 Cool CSS Gradient Button Examples
Latest Collection of hand-picked free CSS Gradient Buttons code examples download free.
If you are looking for awesome modern buttons for your next landing page, these gradient buttons in pure CSS might be just the thing for you to show your page attractive. All buttons animations are based on the gradient color scheme so you get an attractive button with this code. To show a smooth animation effect the developer has used CSS3 and Javascript in this design; Since both, the code scripts are the latest frameworks you can use other animation effects as well. There are different types of gradient animation buttons you can download them for free. The spin and the rise animation effects are very professional so you can use them on any modern business website.
Below are the best CSS Gradient Buttons examples you can use for your project:
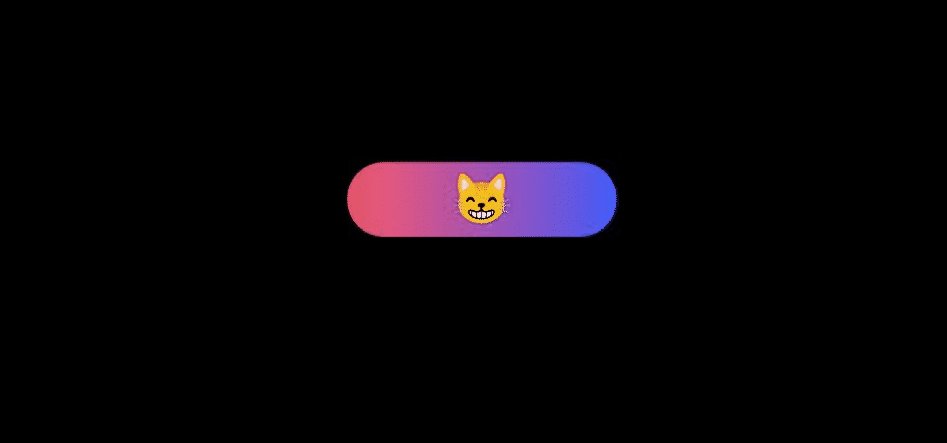
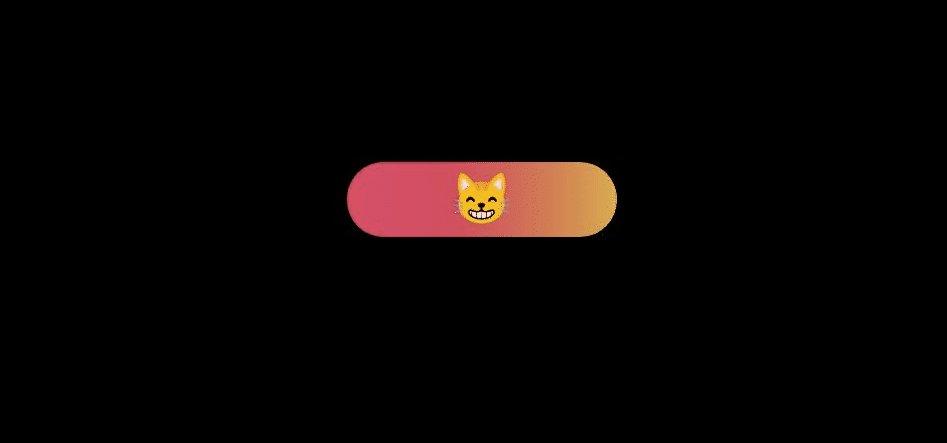
1. Animated gradient button with pure CSS

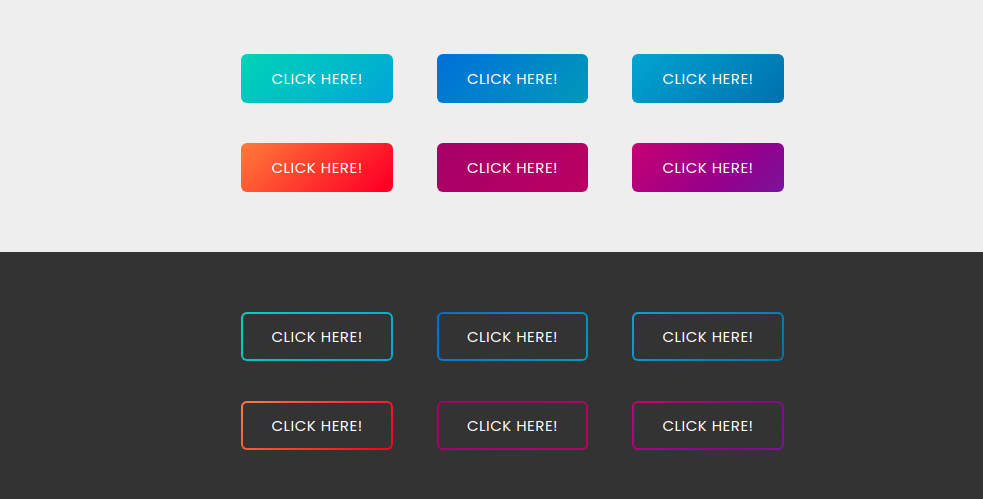
2. Gradient button shadows snippet

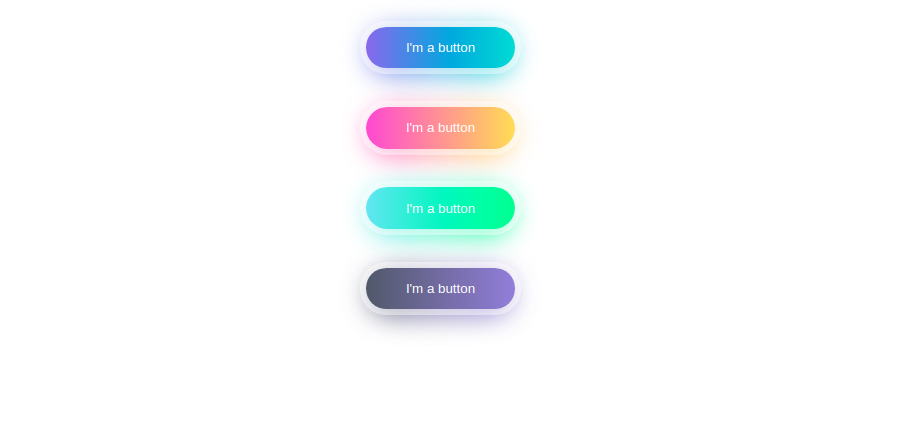
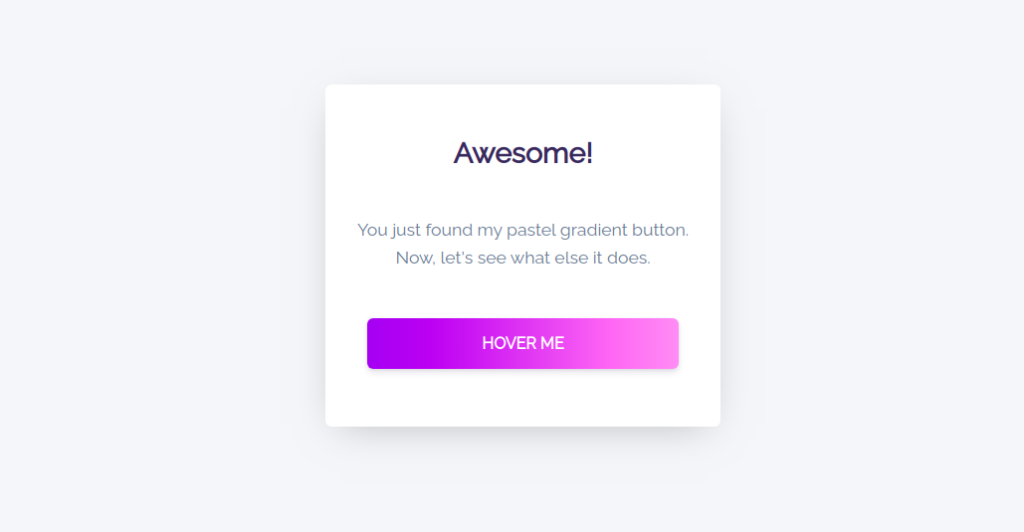
3. Gradient buttons pure CSS

4. Awesome gradient hover buttons snippet

5. Gradient Button Disco animation with pure CSS

6. Gradient Buttons with Background Color Change snippet

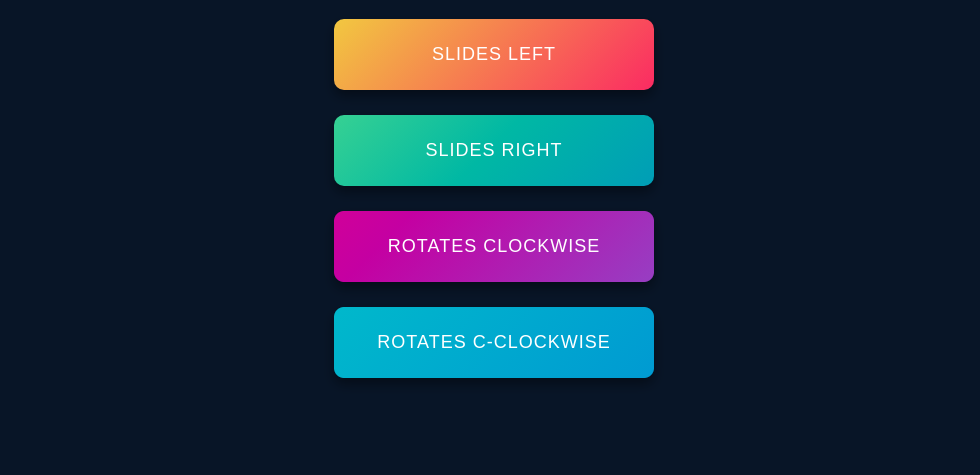
7. Gradient Button Animations on hover

8. Nice animated gradient hover buttons with pure CSS

9. Animated gradient button

10. 3D Gradient Buttons




Saved as a favorite, I love your web site!