Top 10 pure CSS download button examples
Latest Collection of hand-picked free CSS download Buttons code examples download free.
If you are looking for awesome modern download buttons for your next landing page, these download buttons in pure CSS might be just the thing for you to show your page attractive. All buttons animations are based on the gradient color scheme so you get an attractive button with this code. To show a smooth animation effect the developer has used CSS3 and Javascript in this design; Since both, the code scripts are the latest frameworks you can use other animation effects as well. There are different types of download animation buttons you can download them for free. The spin and the rise animation effects are very professional so you can use them on any modern business website.
Below are the best CSS download Buttons examples you can use for your project:
1. CSS Download Button with font-awesome icons

2. Fizzy CSS Button with super fizzy particle action

3. Download buttons snippet

4. Cloud download button with animation snippet

5. Download and Upload Button with a pure CSS snippet

6. App download button concept with pure CSS snippet

7. Download buttons with a pure CSS snippet

8. Download button animation with a pure CSS snippet

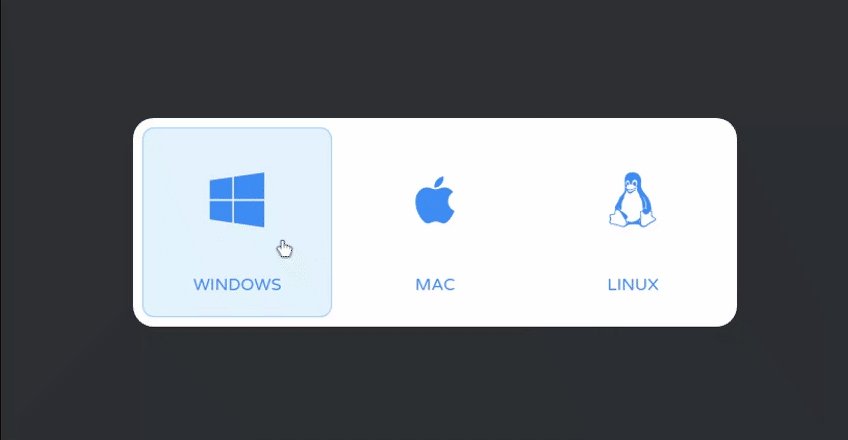
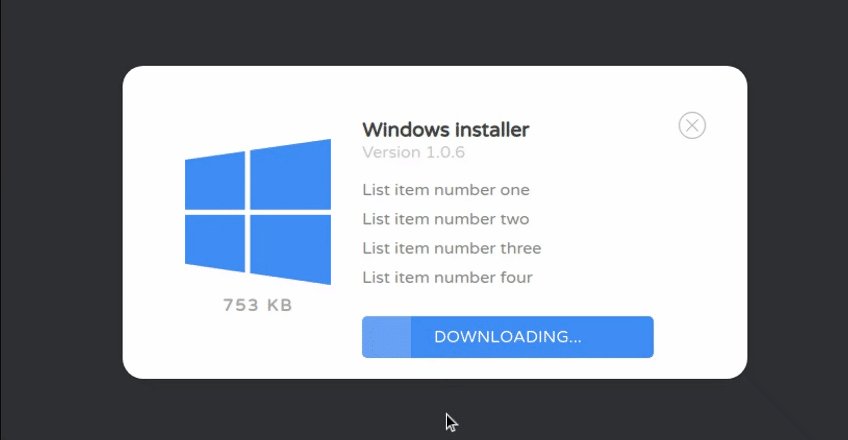
9. Download Card Snippet

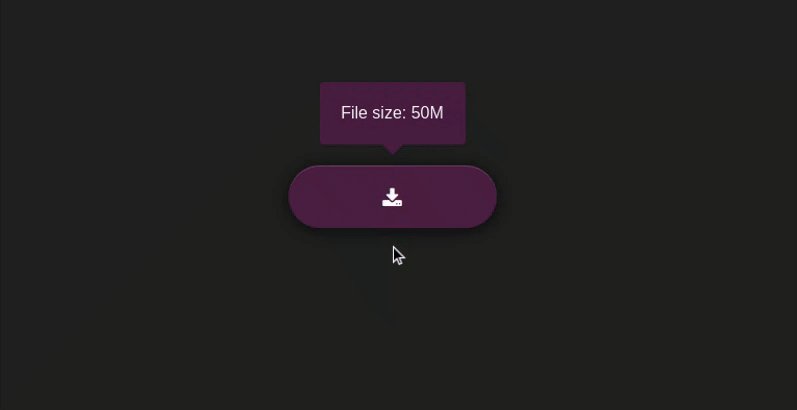
10. Download Button CSS Transition with tooltips



2 thoughts on “Top 10 pure CSS download button examples”